Reel
Background
News story engagement has been an issue that has been on my mind for a little while. In a recent blog post, I proposed legible, easy-to-read articles a la Blinkist. As such, I decided to follow-up, and design my own news aggregator app. For this exercise, I've decided to limit my scope and create a mobile app.
Click here to jump to the mockup!
Problems to address
Article scanning
According to NNGroup, 79% of users scan articles. This behaviour, although useful in skimming for useful content on Landing pages and websites with large blocks of information, is not ideal for reading through news articles.
Scroll-behaviour
With news websites and apps on mobile being primarily available in the form of a feed, there is a higher likelihood of just reading the headlines (or the bulletpoint list) moving on and scrolling further down.

Bias on social media/aggregator sites
On sites like Reddit, Facebook, Twitter, the UI focuses on comments, reactions, and in Facebook's case your reaction to an article can be painted by the user's relation the poster, the likes and reactions and the comments below.

Initial Research
Directed one-on-one interviews
I interviewed some friends who I confirmed with beforehand would be interested in a news aggregator app, and asked some open-ended questions about their experience with news feeds/aggregators, reading news articles and how picky they were about their news sources.
I found that those who wanted to be better informed simply didn't have enough time in the day to read through entire articles. There was some apprehension with keeping up with the sheer volume of news updates, retractions and different sources- so they didn't like having to sift through so much volume.
Contextual Inquiry
I asked to watch 2 of my interviewees while they browsed news their usual ways. One of them went to trusted sites while the other one searched through Reddit. Given time constraints, my first interviewee only read 2 and a half articles "properly" to their satisfaction, and the second interviewee only read the comments sections for most of the articles, and went to the source site with apprehension. They explained that the potential for popups and ads kept them from doing so.
I think that the most valuable thing I took away from my observations was that an ideal news aggregator would keep their articles in-app, would save time, and be free of distractions.
A look into Blinkist
NNGroup's study found that articles that succeeded in readability were written objectively, concisely, market-ably and formatted for scanning. As noted in my blog post, I noted that Blinkist had managed to tick all boxes for books. As such, I decided to analyze the features I felt would serve my own, and would help increase engagement
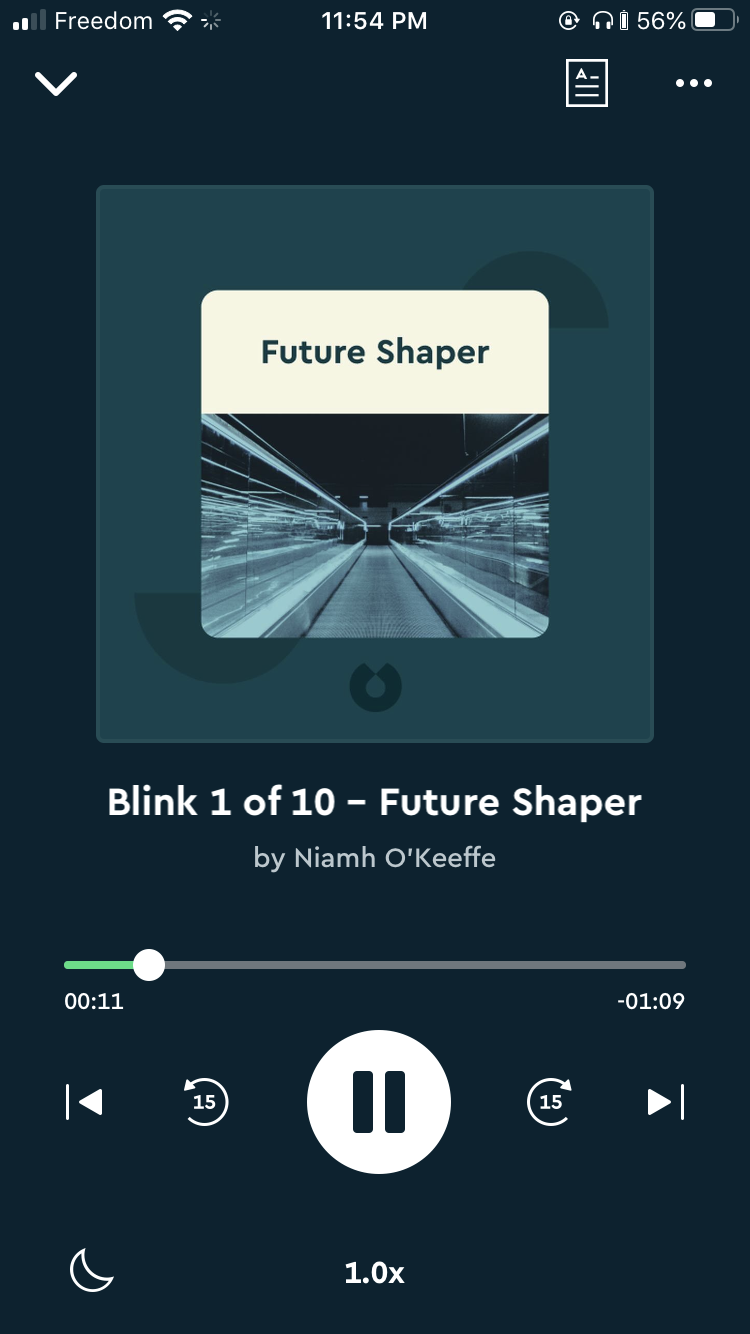
Blinkist breaks down articles into chunks (or blinks as they call them)- displaying them in a large legible font in dark mode. In addition, you can listen to the blinks- narrated on the app.

I think Blinkist succeeds because it makes information digestible. It achieves that with slick intuitive UI, and a way to save articles into Libraries and tag and highlight them.
Competitor Analysis
Feedly
Feedly is focused on creating accurate feeds that "filter out the noise". With Feedly, you can choose the topics and sources of your choosing. I was also delighted to find that most of the articles are in-app, and formatted for readability- they also have a dark mode. Feedly is still a "feed", though- which I am trying to avoid and create the antithesis of.

Flipboard has a unique way of presenting it's articles- each article had a dedicated page, you flip through. Although this method forced you to focus on each article one at a time, I found the transition a little overwhelming. Each article had about 2 paragraphs in large readable text- after which you'd be redirected to the source.

Aim and Main Objectives
Focused reading/listening and Information Comprehension
The main thing that I want to achieve with this app is a user experience that delivers news articles succinctly, quickly and in a way that prevents scanning.
Legibility and Readability
Insights and Decisions from Research
Articles to be rewritten and reformatted
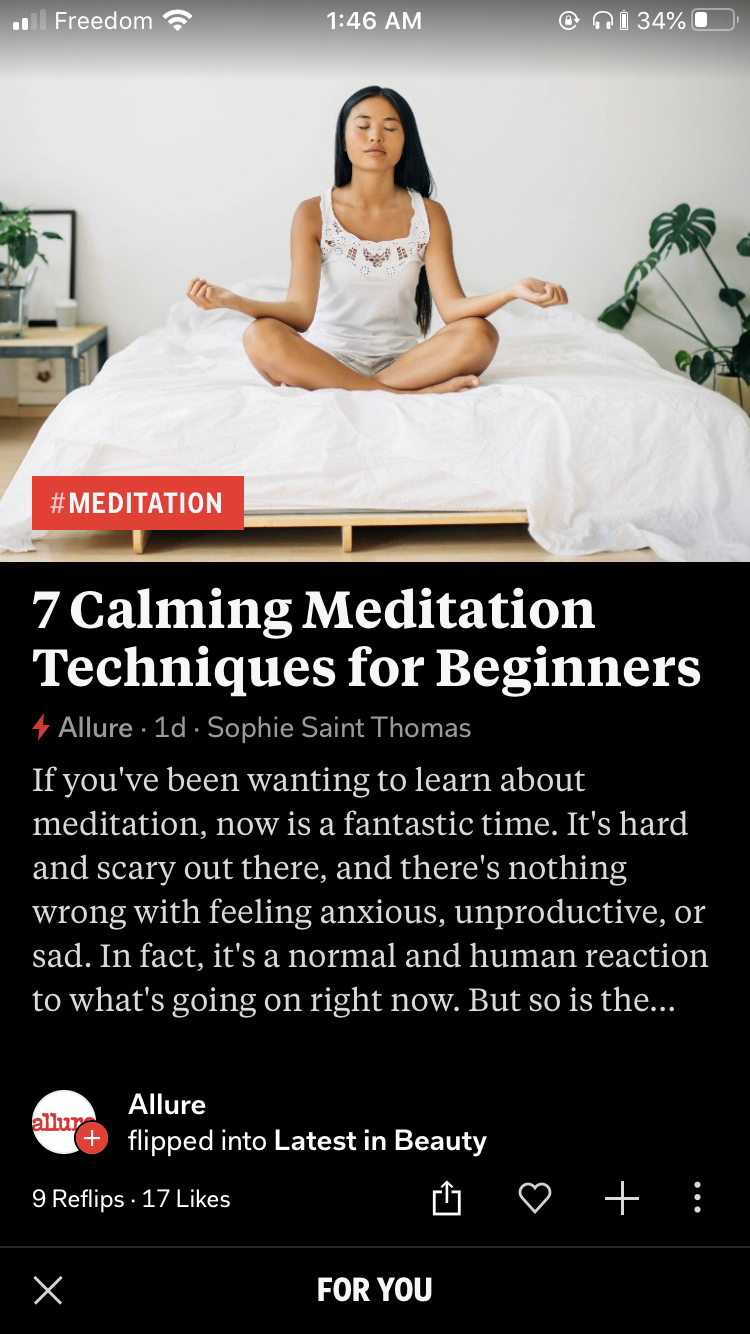
Some articles are lengthy, and some are redundent for SEO reasons. Most of my interviewees main gripe was that fully reading an article took too long because you needed to break it down in your head sometimes. My app will have writers and journalists rewrite and breakdown articles to: a summary, a bulletlist of highlights, statistics, allegations and quotes.
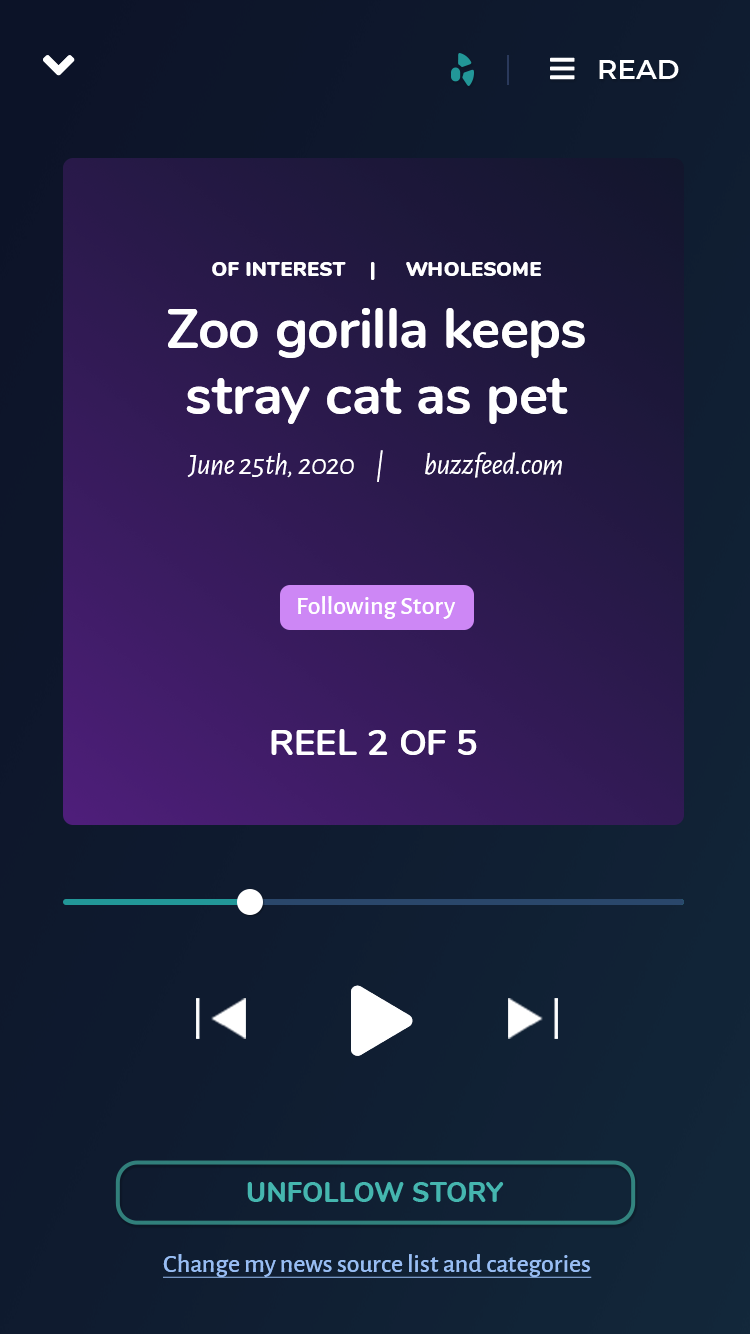
Rewritten articles to be voice-synthesized
Some people can retain more if they listen to the news- and it certainly saves time, so like Blinkist, I will create a "Listen/Play" option. Narration is pricy however, and with the volume of articles that would need to be rewritten and narrated, text-to-voice services like Acapela Group would suffice.
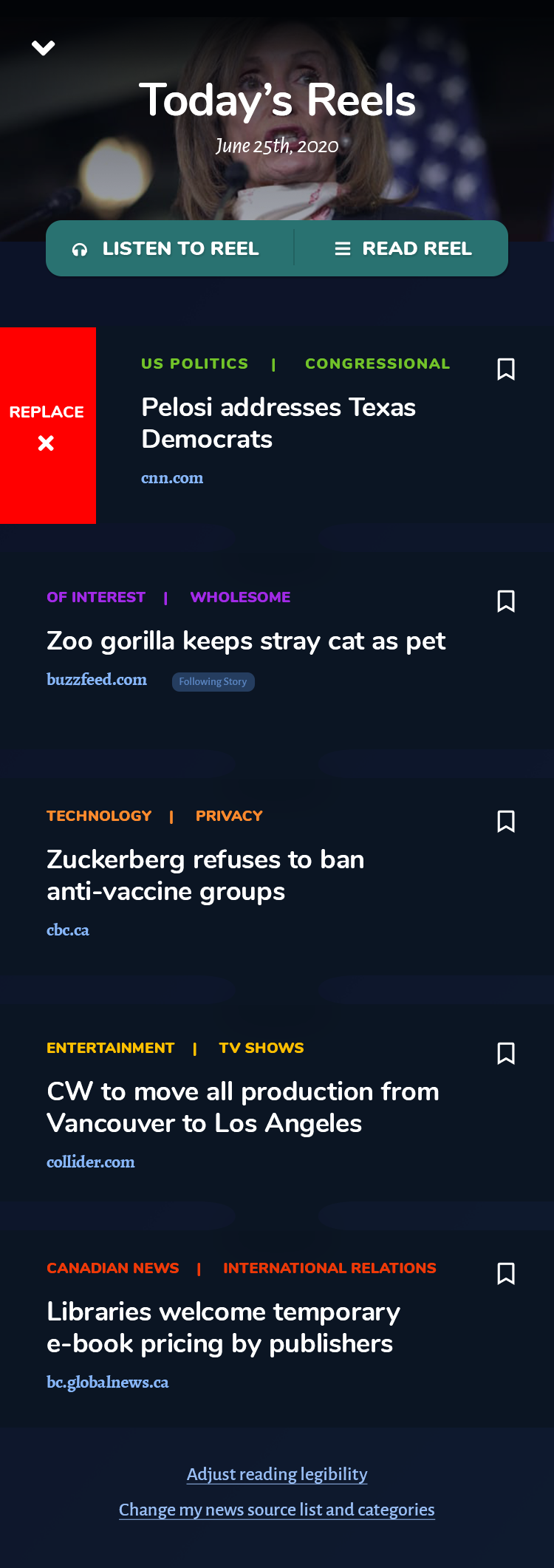
Offer select articles in a set
One of the other qualms my interviewees had was article selection from a sea of news articles and sources. Creating bundles, and even better customized bundles is a good way of taking away decision fatigue from users. My app will therefore have about 5-8 articles per day (or maybe per week) to listen and read.
Assumptions and Limitations
Since this is a project of my own making, I am settings the following limitations:
Client won't have issue getting 35-50 articles rewritten and voice-synthesized on a daily basis.
Client wants to focus on recent news events/select news as opposed to specialized news (you won't, for example find UXPlanet on there).
Client wants to make Reel a free app, to test user behaviour for potential tiered subscription business model in the future.
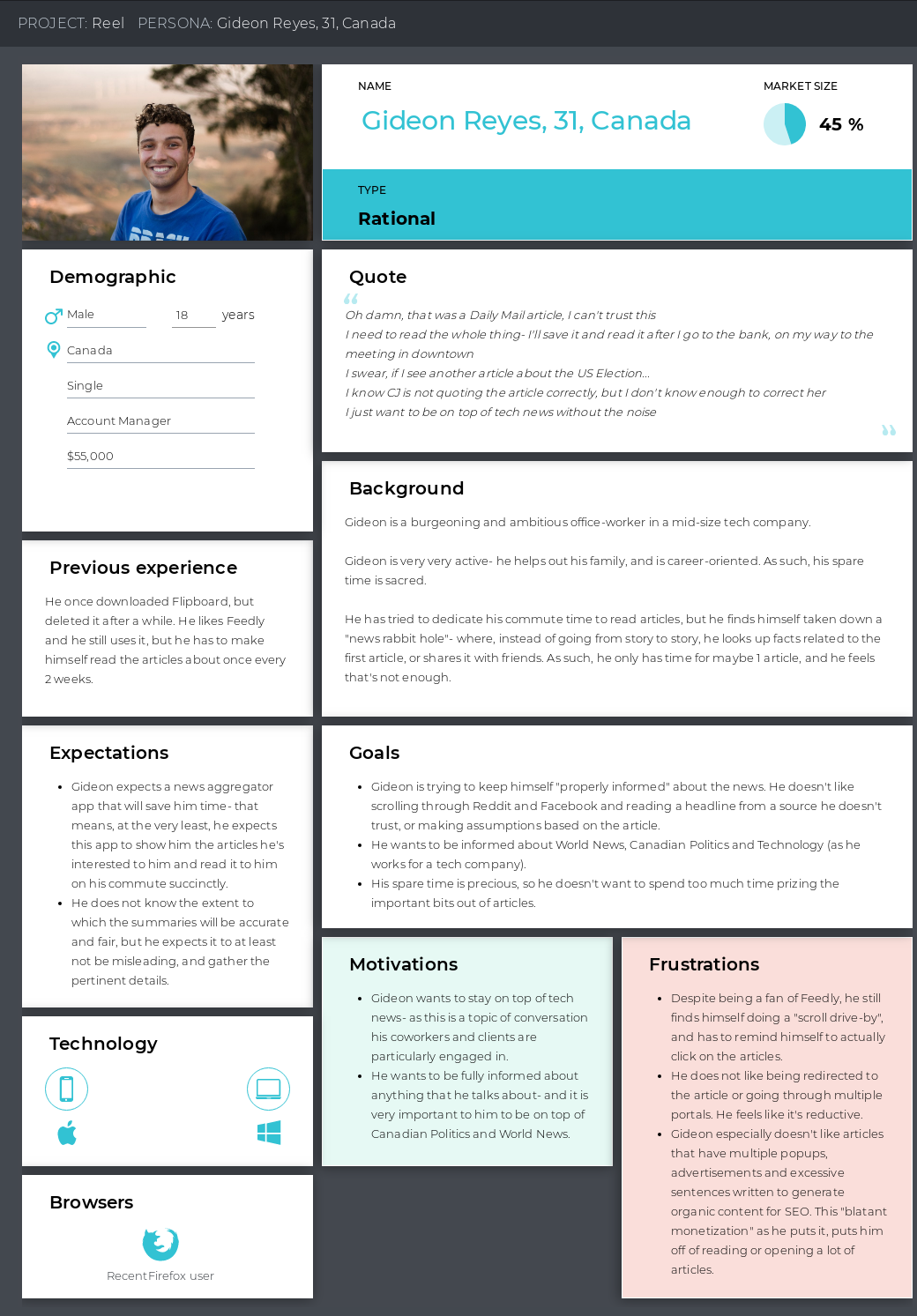
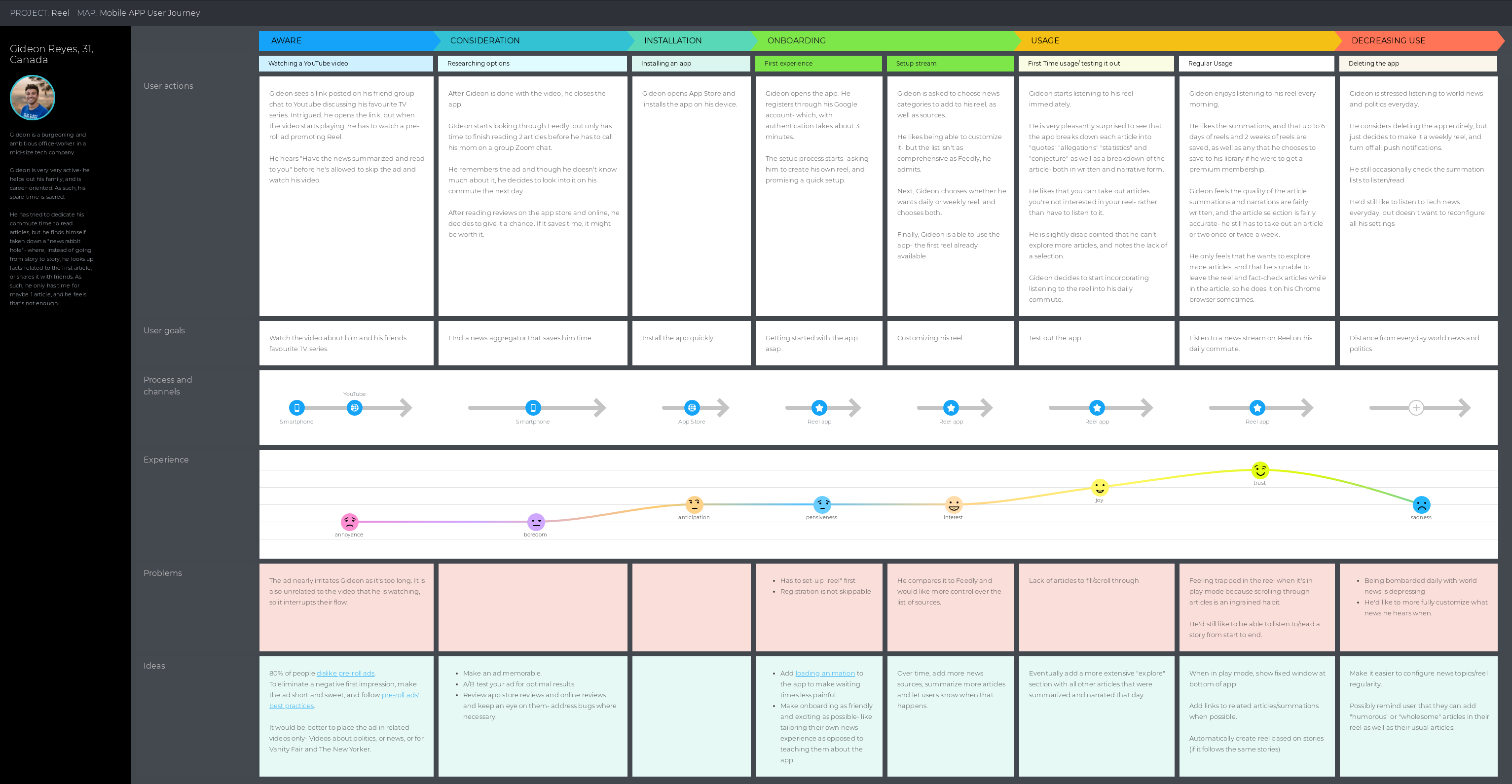
User Persona and User Journey
Created from a median of my interviewees and their behaviour.


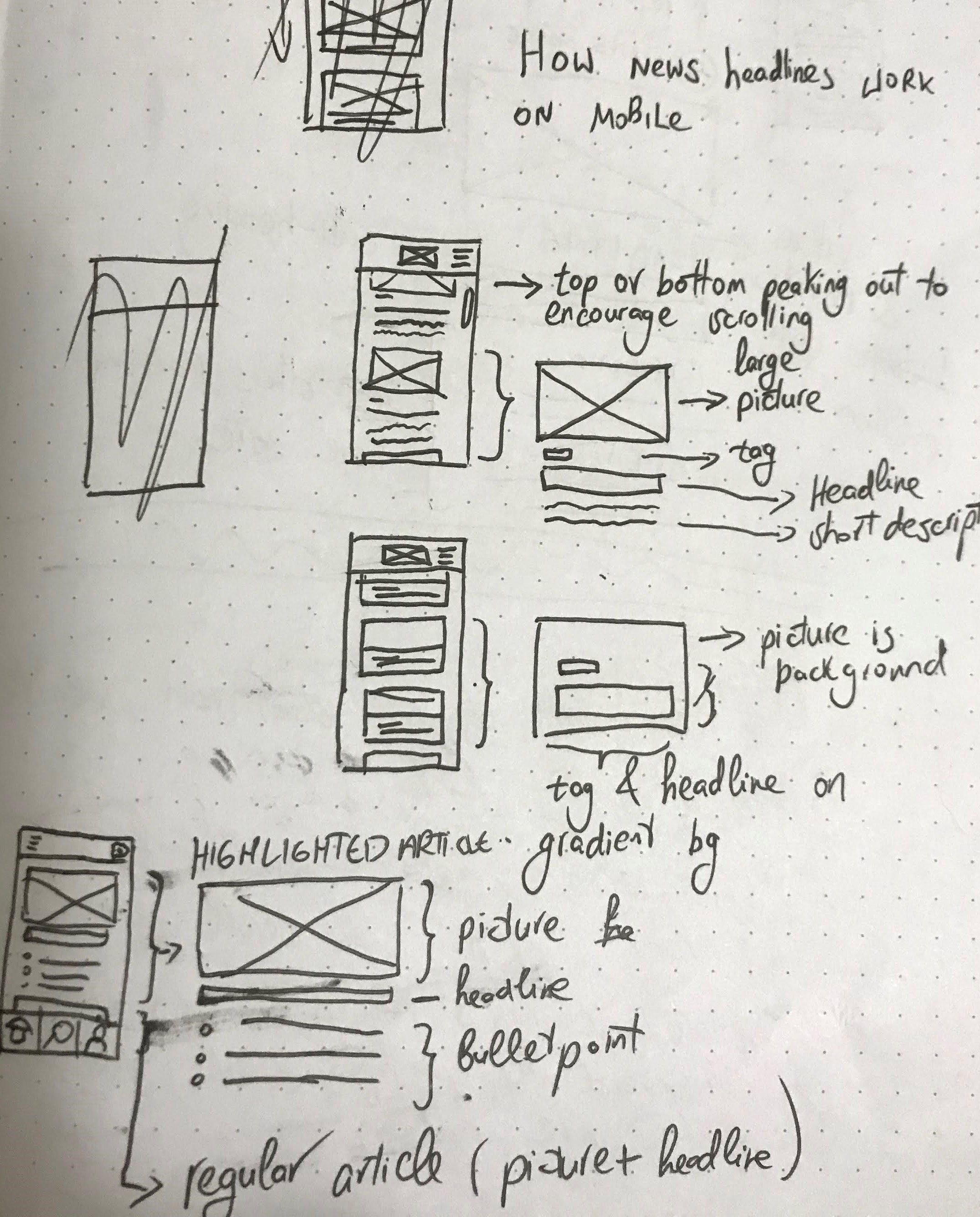
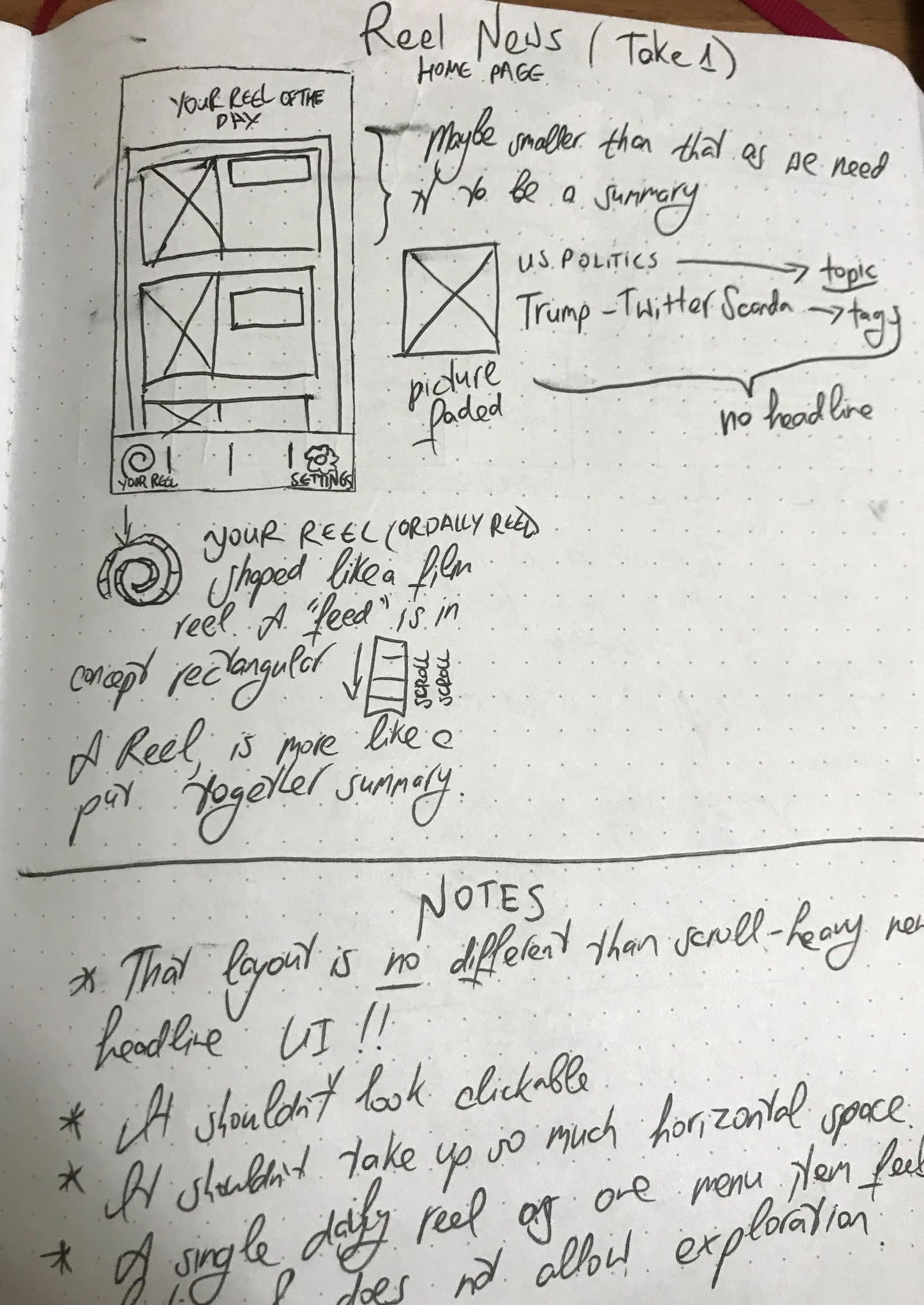
Initial Paper Mockups
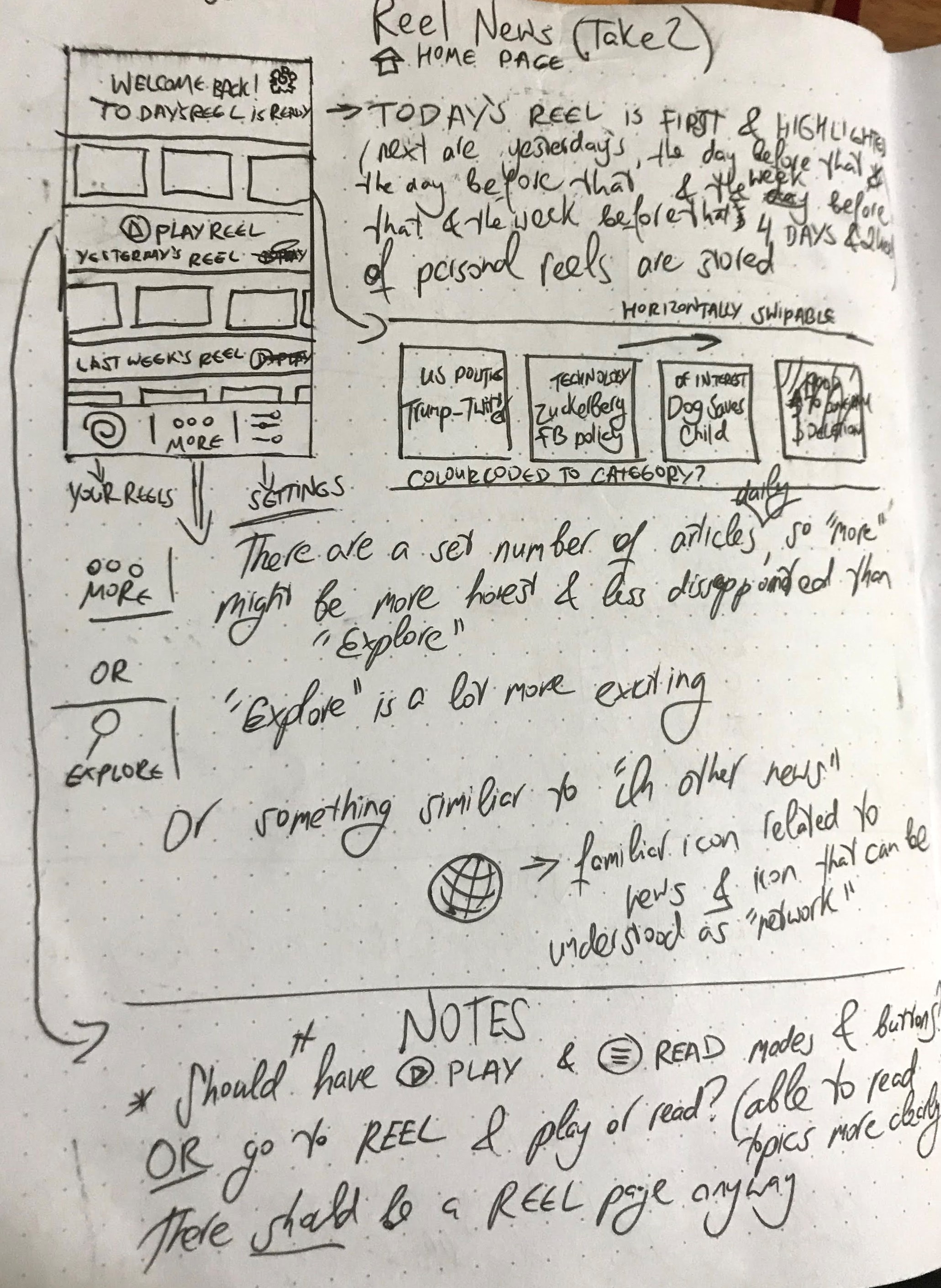
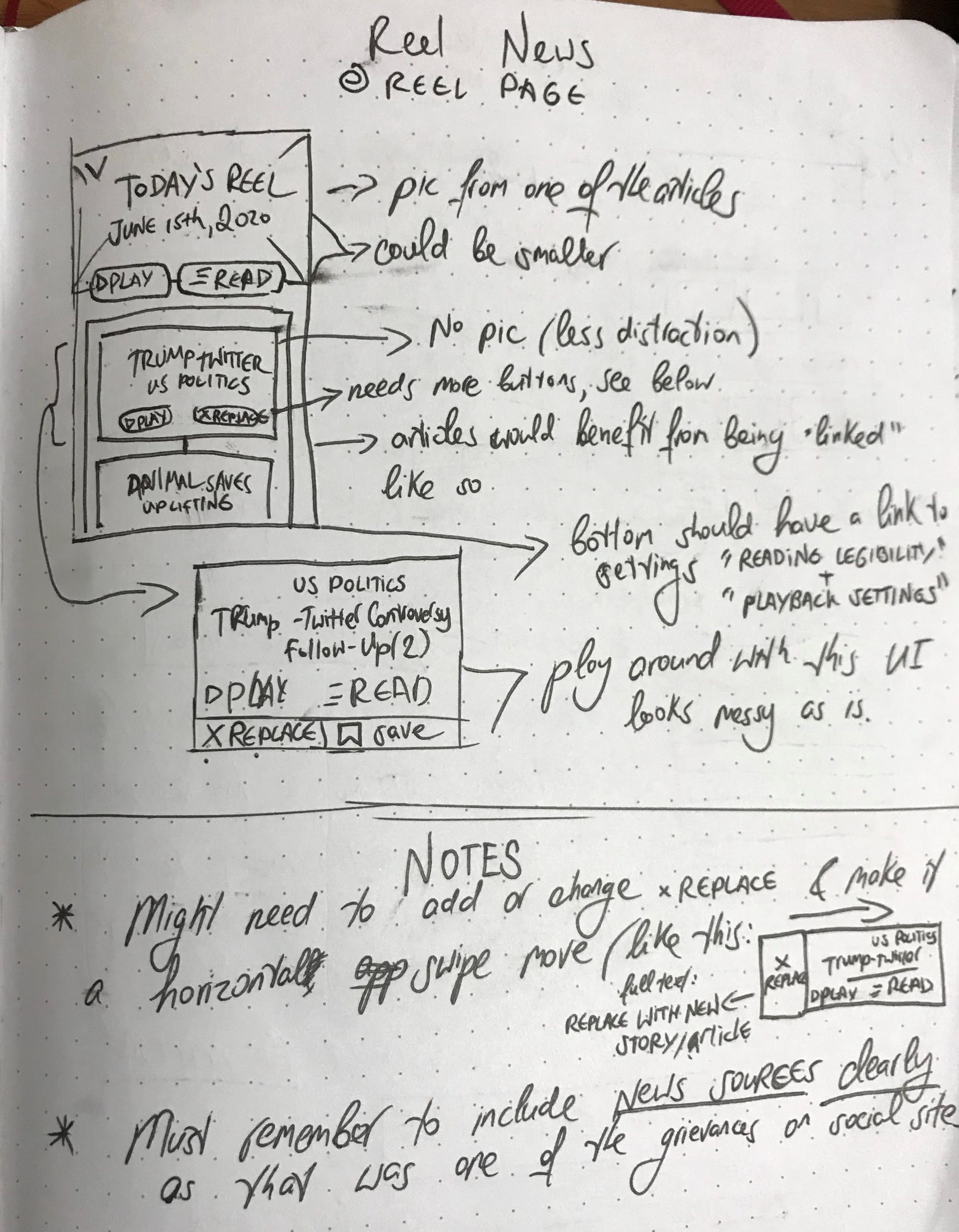
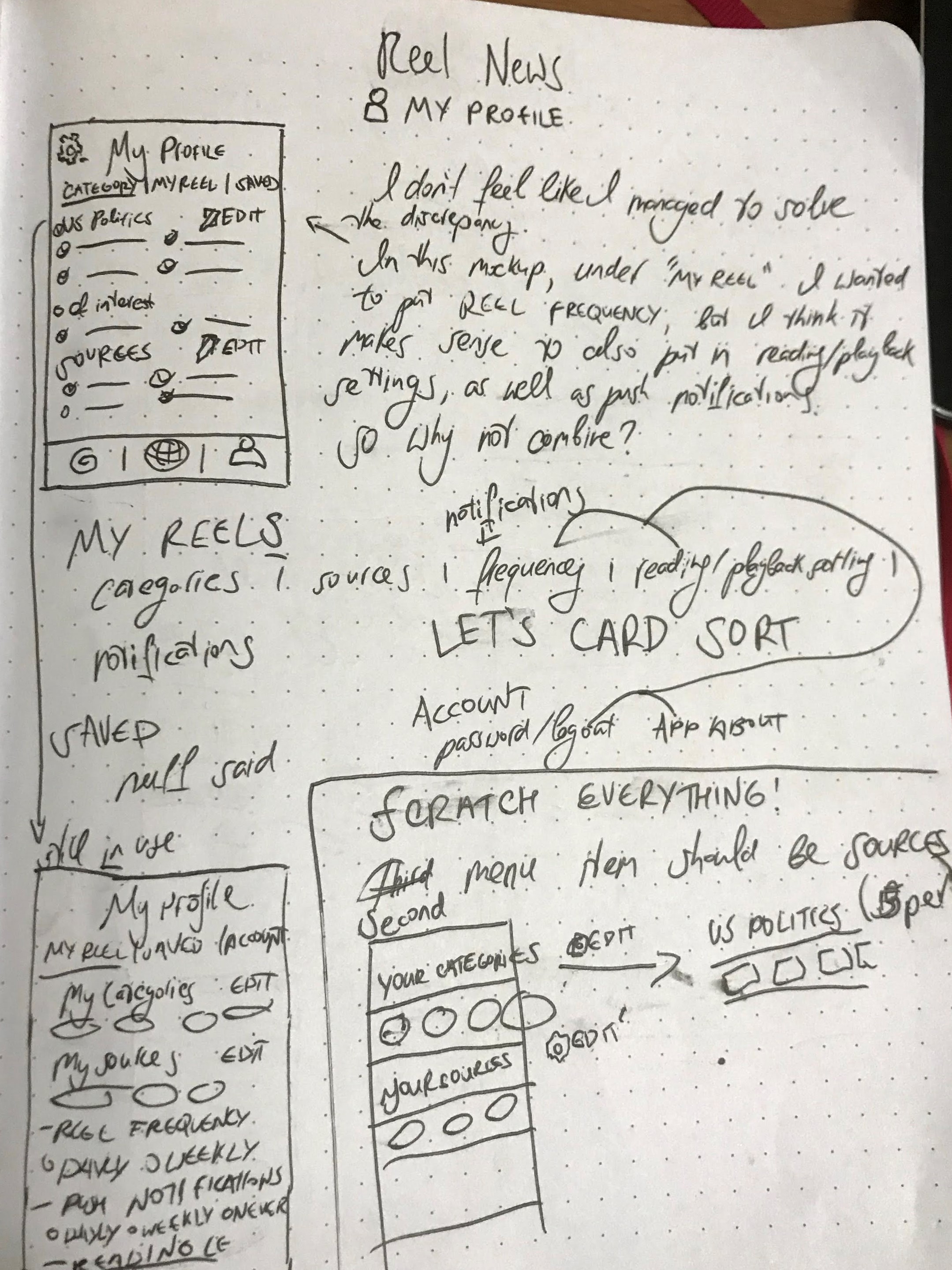
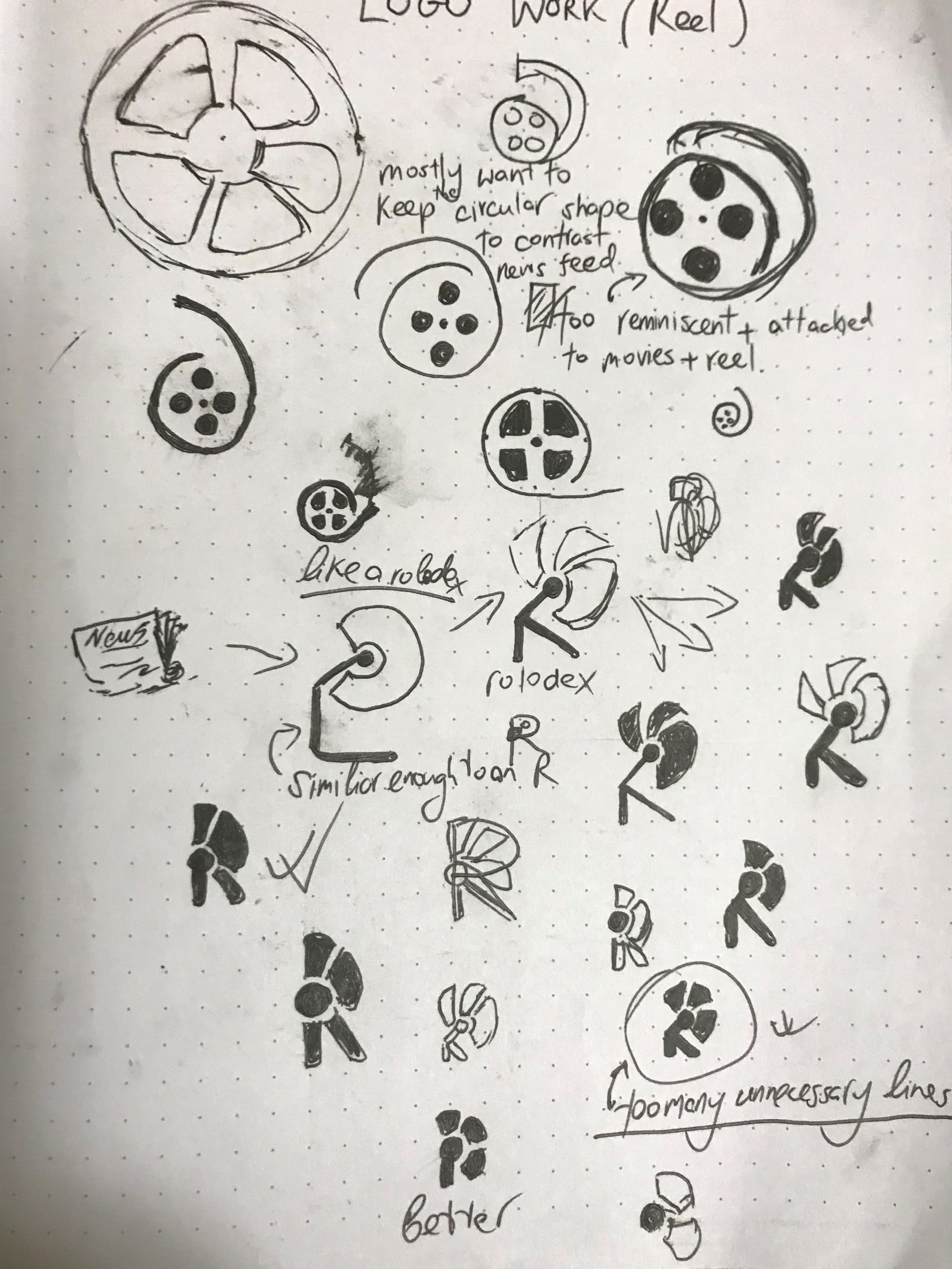
First, I decided to name my app Reel- like a news reel as opposed to a news feed. My first try at mocking up a home screen resulted in something that very much looked like a feed though.

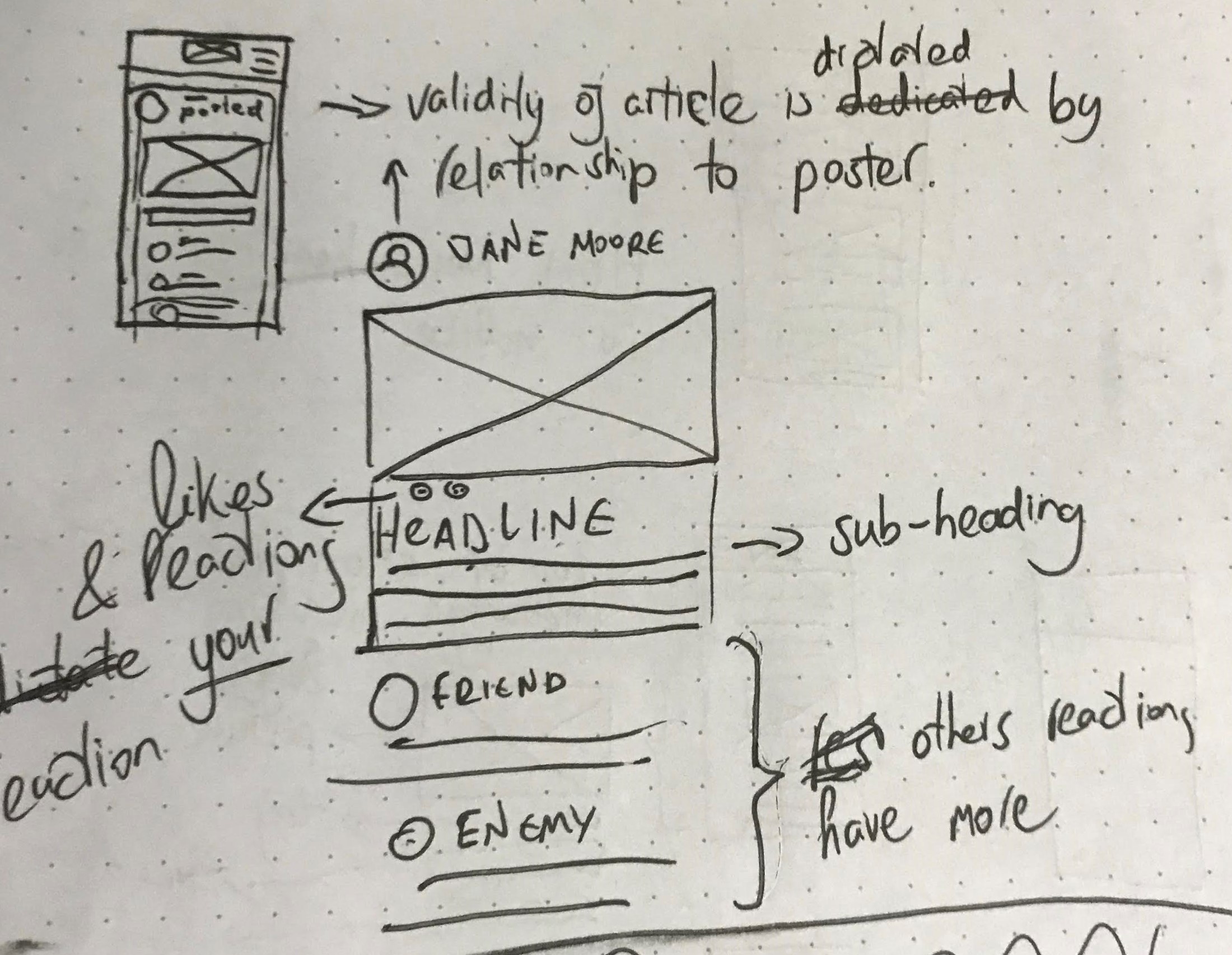
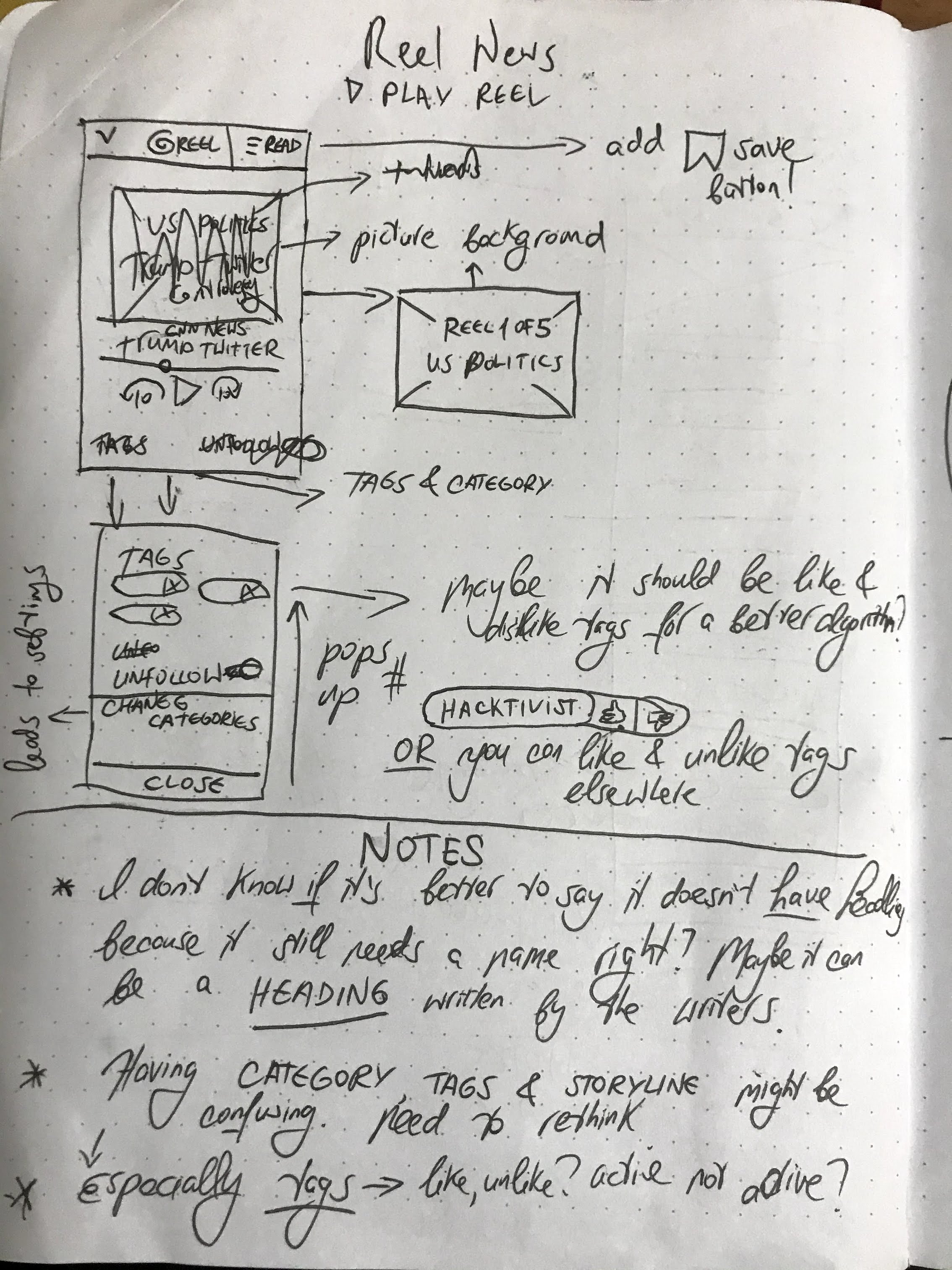
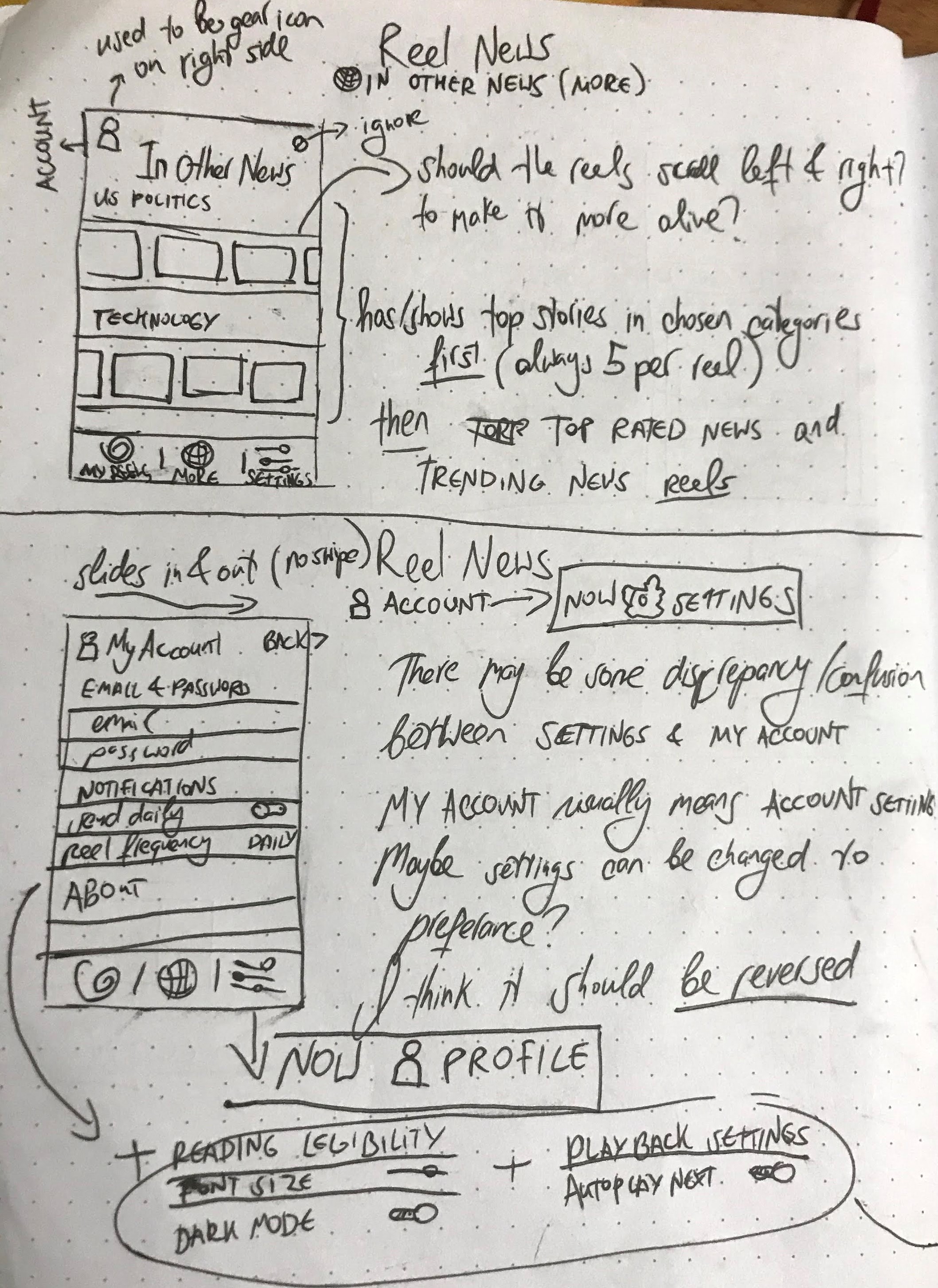
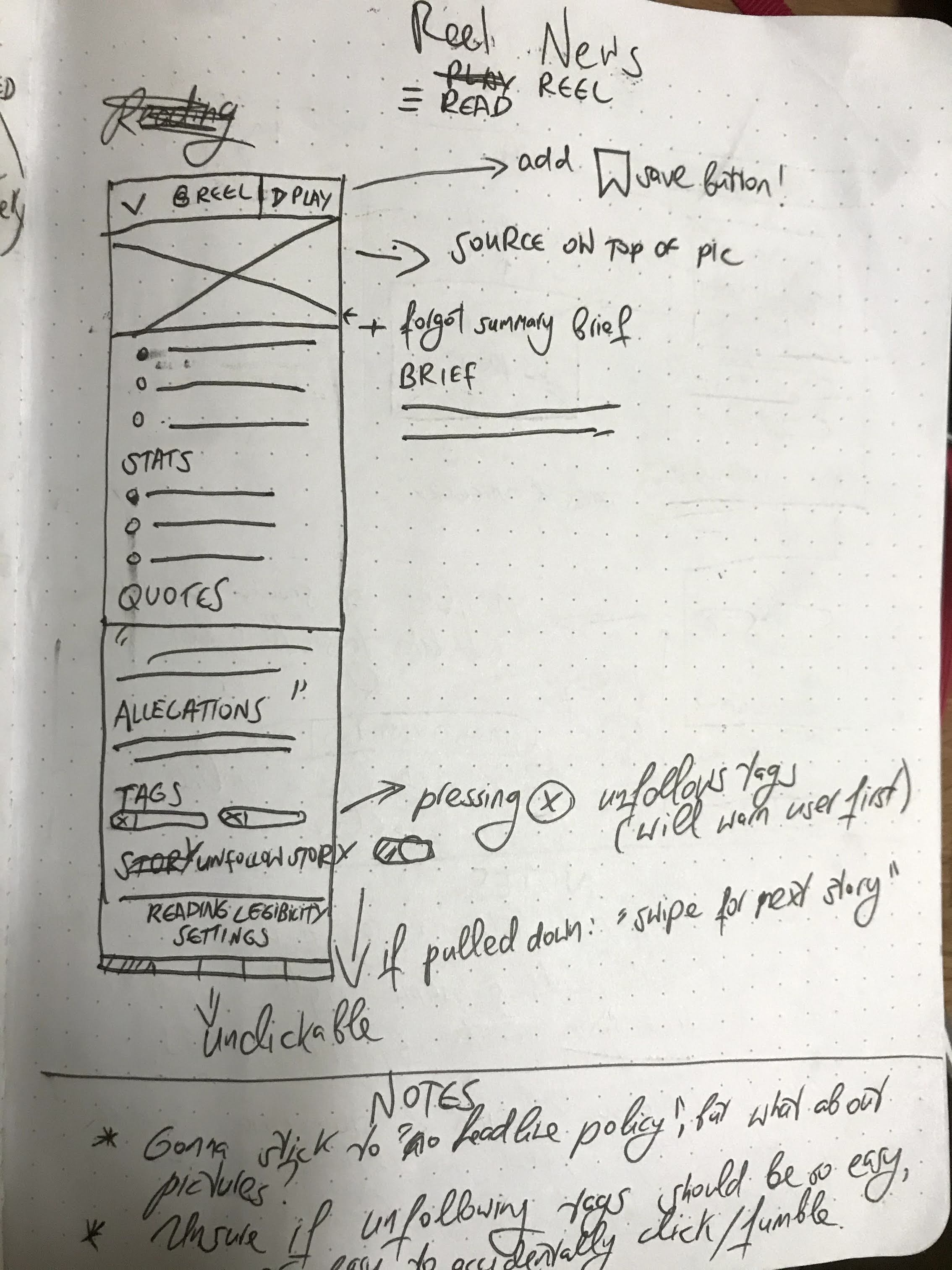
Here are some more mockups and subsequent notes/changes.






As well as my initial logo work

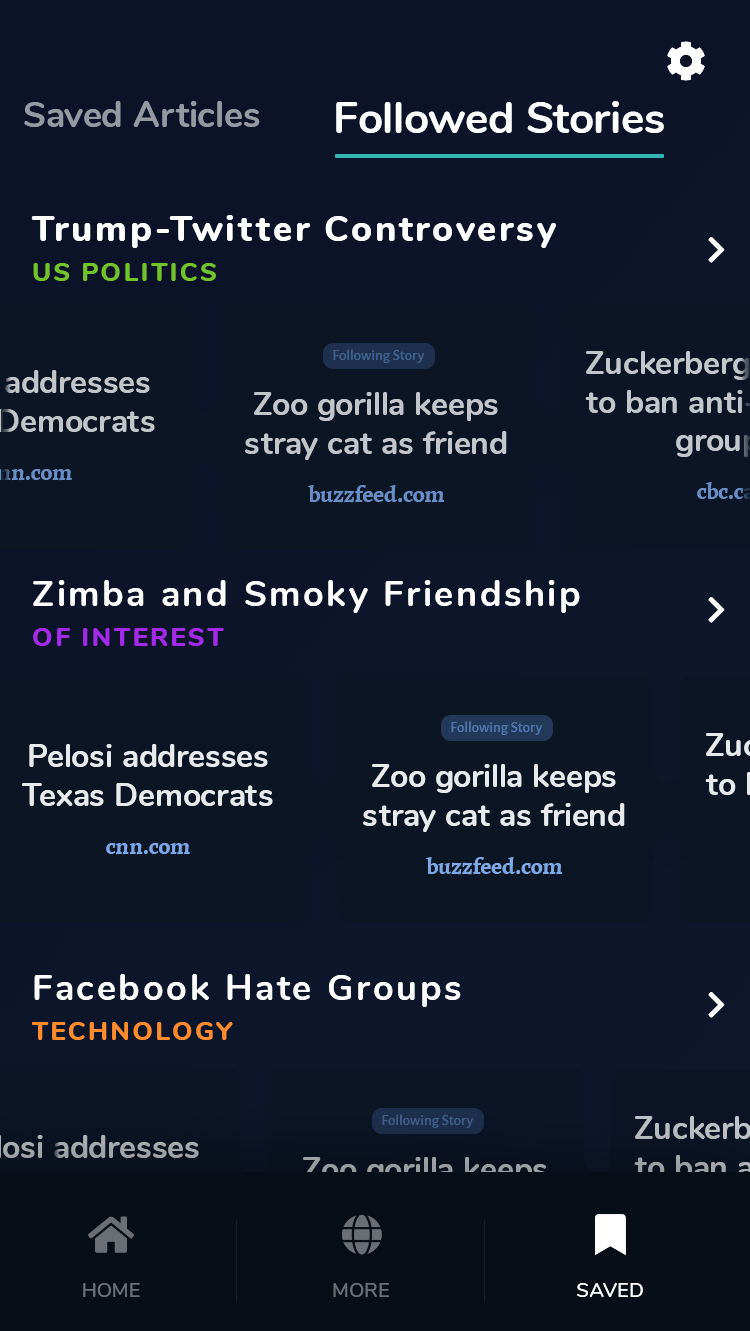
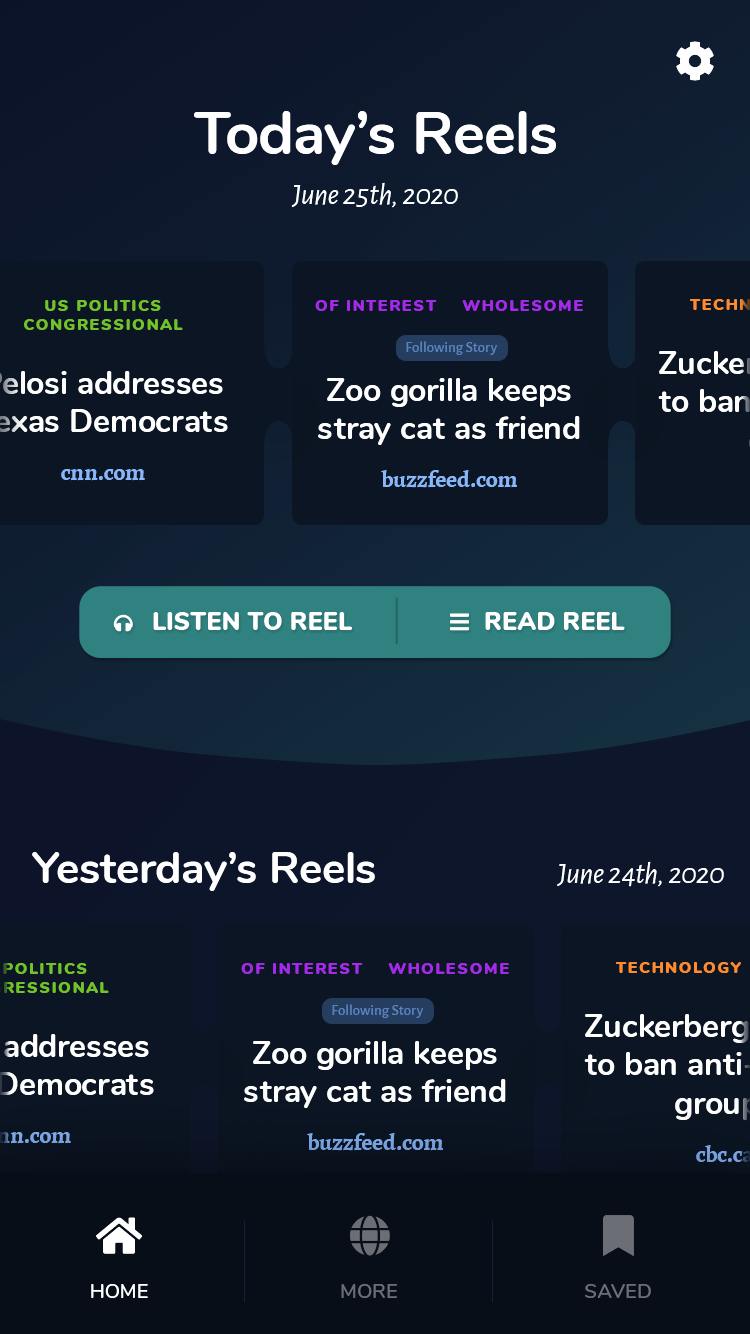
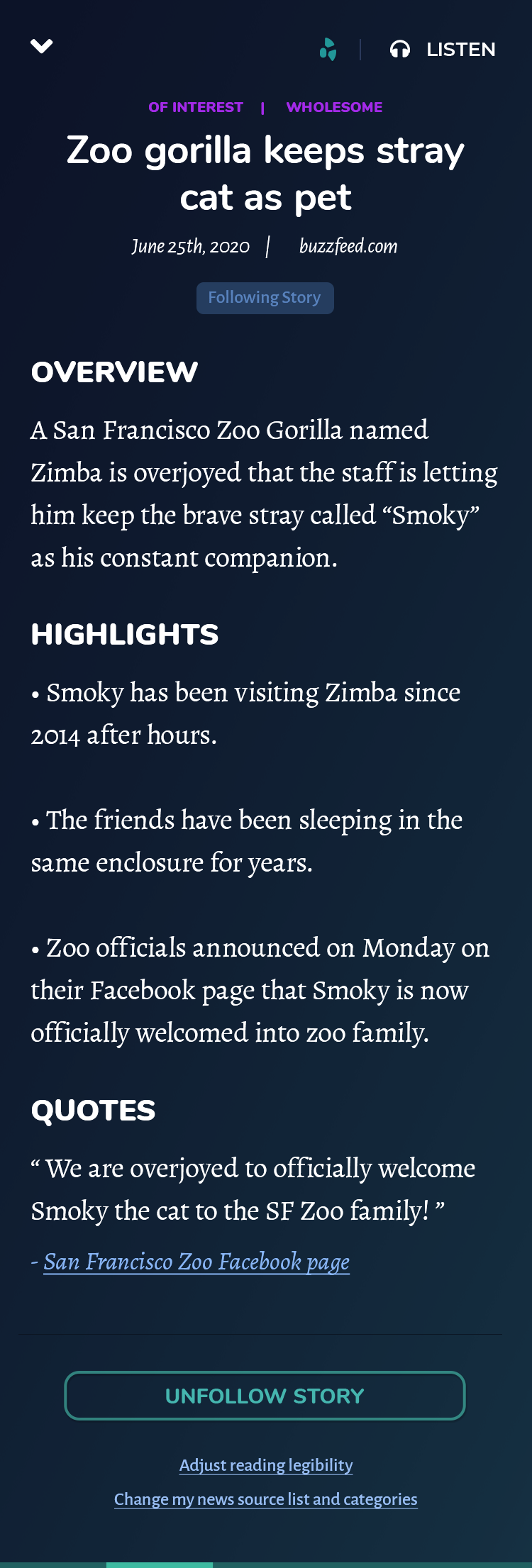
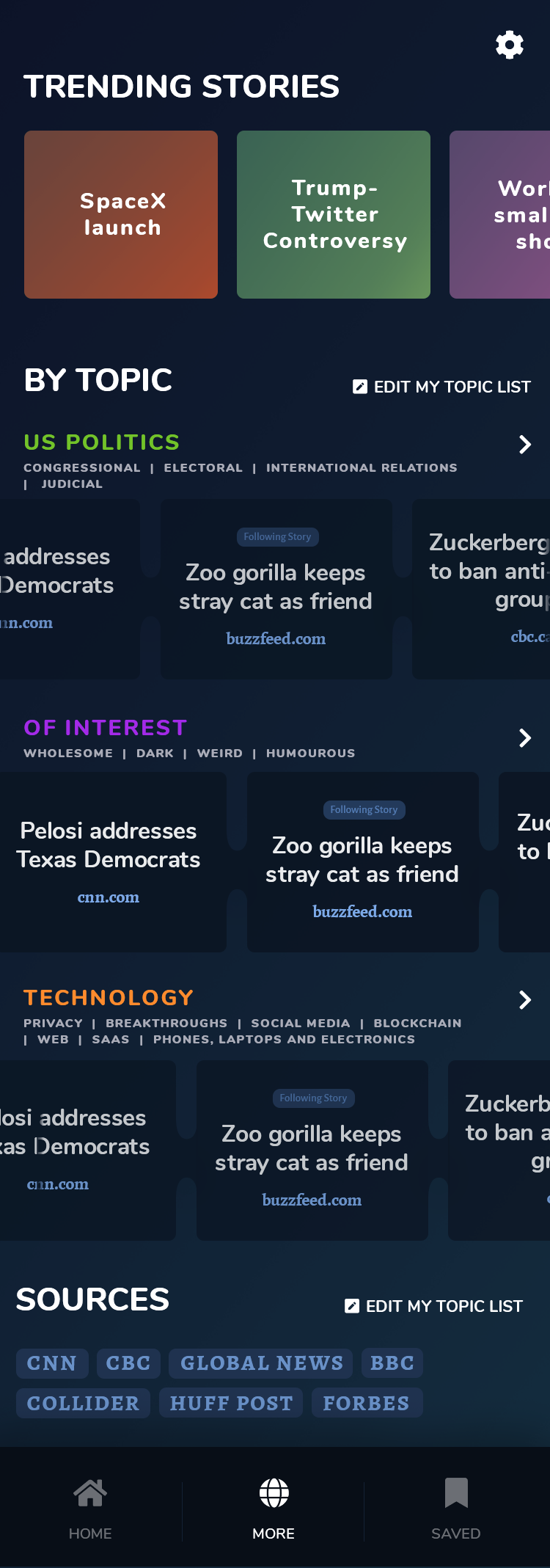
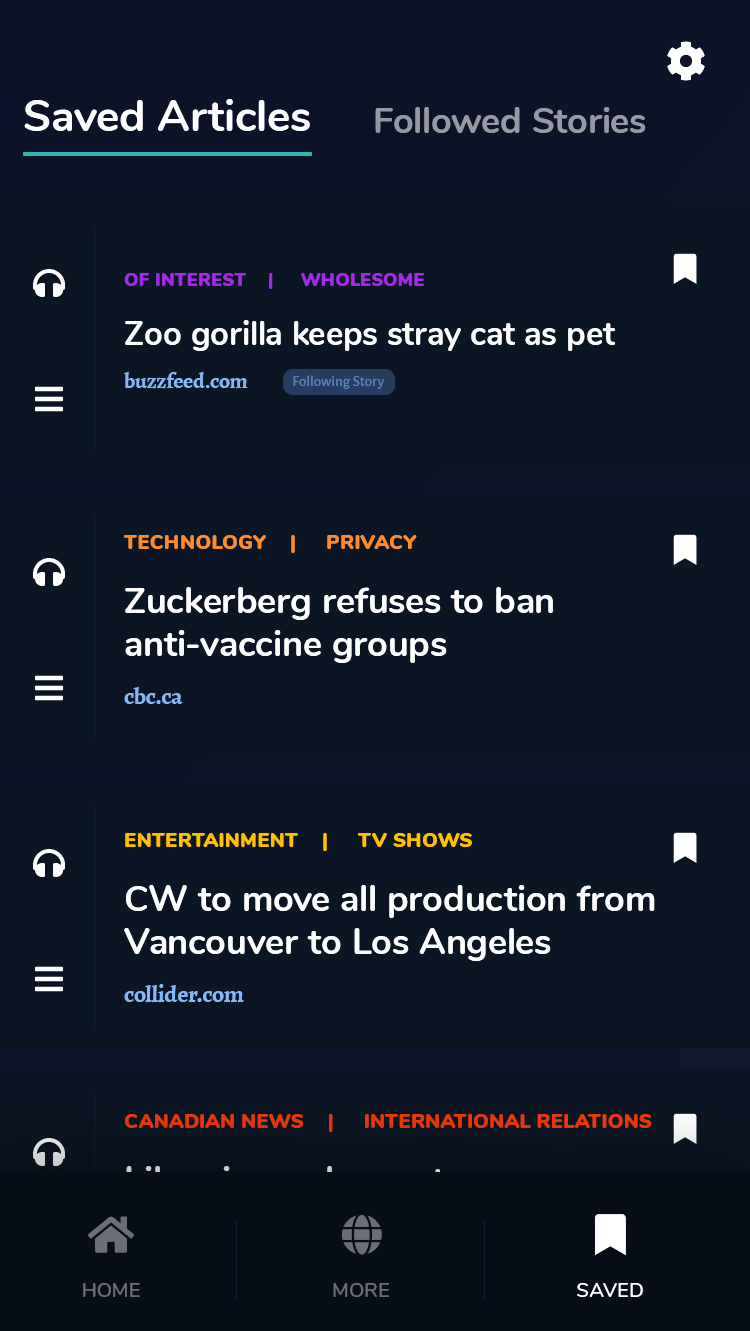
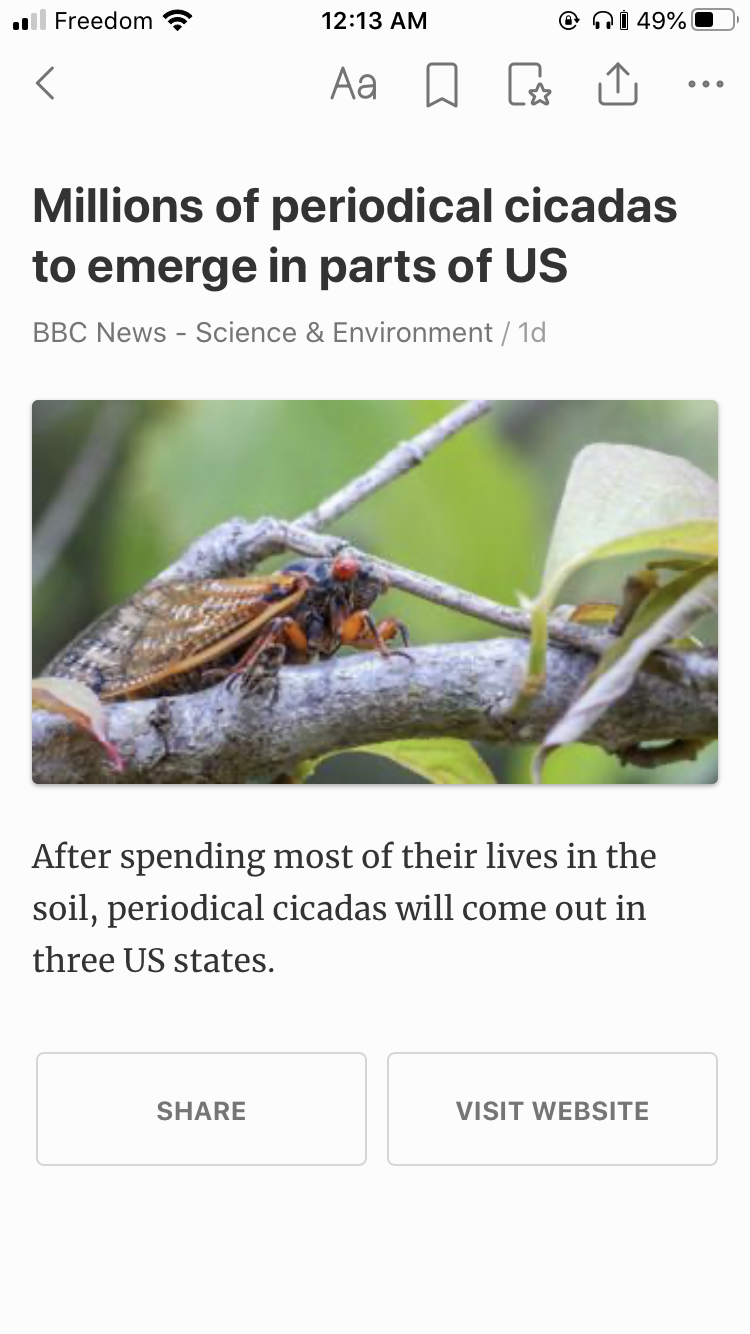
MOCKUPS (ongoing)
Here are the mockups I have created so far. I am still in progress, and might update the design here and there.